做完夏天的工作后决定给自己放至少一个月的假来弥补我过去一年的辛勤工作(虽然并没有赚到什么钱呢),但由于我没法完全闲下来,所以想了想还有什么一直想做却没时间做的事。去年年底许的新年愿望之一是学会自建博客,今年春天倒是通过hugo建了一个,能用,但不美观。冲浪时发现neocities上好多网站都好漂亮,所以当时说有空了想系统学一下html/css给自己建一个美丽网站,这时机不就来了吗。
关于建网站——由于我真的太爱建网站了——没有办法,可能数字媒体艺术流淌在我的血液里——我有一些经验。工作网站一直用的cargo,当时试过wix、spacesquare、adobe portfolio等等,觉得cargo提供的模版和字体最有设计感。但用久了也觉得自由度不够,每个平台都有自己的一套风格,一眼就能看出来。博客最早搭在wordpress上,我也蛮喜欢wordpress的界面的,但是不想花钱,所以才开始自建。我的代码水平大概是看完了html/css的beginners tutorial(我是在htmldog这里学的,但反正都差不多),剩下全靠瞎折腾和谷歌搜索(w3schools解决了我很多疑惑)。有一些地方我觉得应该不是这样写的,但反正也能跑。所以这篇纯粹作为记录,不能当作教程,如果针对其中任何一点你有更好的解决方法请告诉我!
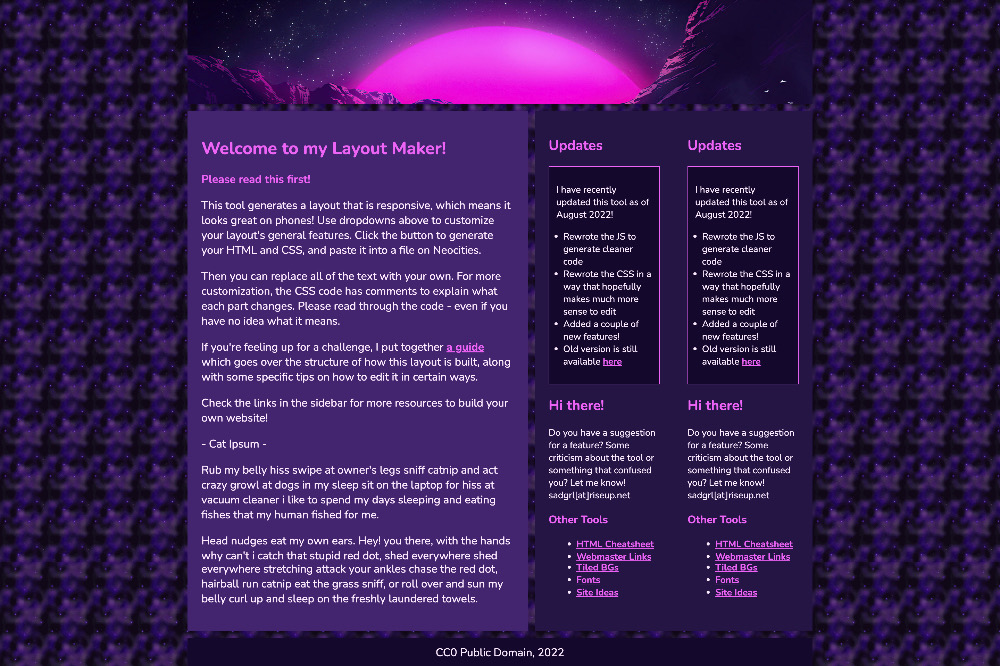
因为我暂时懒得研究服务器之类的事……所以网站是在neocities上建的,免费内存够用但不能换自己的域名。总之注册建站,点开index.html,那就是主页了。我的layout代码是从这抄的,谢谢好心人。这一步差不多就要想好网站layout,我想要header、左侧主页面、右侧sidebar、footer的格式。抄来的页面是这样的,然后就是魔改环节:
排版部分
改背景图:上传图片后把链接复制到root {--body-bg-image: url('https:...')} 因为我直接传的纯色照片所以没有大小的问题。
改header:同理,链接复制到header-image,我整个header都是一张图片直接画好。因为css里写的layout width是900px,header的height我改成180px,但画的时候尺寸可以是900x180的倍数,所有图我基本都是放大4倍画的。
改网页下拉背景色:在body {background-color: }里面。我爱用的color picker网页是imagecolorpicker,网站配色参考了角落生物壁纸。
改sidebar背景色:aside {background-color: }
改主要内容背景色:main {background-color: }
改footer颜色:footer {background-color: }
footer左下右下改圆角:html里 <footer class="rounded-footer"> css里加入 .rounded-footer { border-radius: 0px 0px 20px 20px }
在各个模块间加隔断:在<body>里<div id="header" style="margin-bottom: 7px"></div>(就是header往下空7px),同理<aside id="rightSidebar" style="margin-left: 7px"> <footer id="footer" style="margin-top: 7px"></footer>(但这里只隔了几大块,主页面和sidebar里面还有分割用的是<hr>)。
删去多余的sidebar:直接在<main>里删掉从<aside>到</aside>的部分。
改sidebar宽度:aside {width: px}
字体部分
显示中文:在<head>中间加<meta charset="utf-8">
改普通字体颜色:body {color: }
改link颜色:container a {color: }
改标题字体颜色:h1, h2, h3 {color: }
改粗体颜色:strong {color: }
文字部分
换行但不分段:用<br>
分割线:html里用<hr> css里hr {height: 7px; border-width:0; background-color:#; padding: 0px; margin-left: -40px; margin-right: -40px } height和上面大部隔断同高度,background-color和背景同色,margin-left和margin-right是为了左右到底(我的主页面padding是40px)(padding是内边距,margin是外边距)。
增加link:<a href="https:..." target="_self">显示内容</a> target里面改成_blank就会跳出新页面,self是当前页面转去link的页面。
装饰部分
这部分我的逻辑是插入图片,然后直接在html里改图片位置移到我想要的地方。但下面的文字不会跟着移而且会留出空间,再把文字手动移……反正感觉不对但能跑。portfolio部分用的是box的代码加background-image。
插入装饰图片:在procreate里画完去掉背景存为png格式,在<main>里<img src="..." width="..." style="transform:translate(...px,...px)"> translate里逗号前是正数右移负数左移,逗号后正数下移负数上移。
段落上下移:<div style = "position:relative; top:...px"></div>
然后有个bug是段落上移后在结尾和footer之间留了gap,我的解决方法简单粗暴就是在main和aside里都规定height,意外靠这个解决了手机端中文字体不随网页端和代码更改变大变小的问题……虽然不知道为什么……
Chatbox
一直想加评论区但到处搜了搜代码都好复杂,最后用了盐推荐的Cbox Live Chat,超级简单好用,免费,还可以自定义颜色!
主页魔改完变成了这样:

主页to do list:
- 改网页icon
- 改鼠标图标
- portfolio背景图在某些情况下有显示问题
博客页面
本来想沿用整体风格的,但html的书写格式我觉得好麻烦,而且我也调不出满意的文章样式,所以还是跳转到hugo博客好了,这样写的时候方便很多。但显示在主页上的文章仍然是我手动添加的,嗯……要怎么改成自动呢。顺带尝试了一下bear blog,很喜欢它的页面和自定义程度,但插入图片要钱,都到这一步了我绝不会给网站花一分钱,所以放弃。
为了色调统一稍微美化了一下hugo博客,是在config.toml里,很久没改了完全忘记。
博客to do list:
- 照片想都缩图重传一下——这究竟会不会提升加载速度啊?还是我一厢情愿吗
- 有机会的话还是想换一个theme……
- 跳转去主页的链接会新开tab
Portfolio页面
增加子页面:neocities里是新建文件夹,然后新建index.html,如果文件夹叫photography,那么index.html的网页后缀就是/photography/,如果新建2022.html,网页后缀是/photography/2022。所有图片都传到这个文件夹里,有用缩图工具把图片大小控制在1m内,虽然加载还是很慢……但应该是有改善。
photo gallery格式:html里<div class="row"><div class="column"><img src="(pic 1)"><img src="(pic 2)"></div><div class="column"><img src="(pic 3)"><img src="(pic 4)"></div><div class="column"><img src="(pic 5)"><img src="(pic 6)</div></div> 这样是两行三列照片。css里.row {display: flex; flex-wrap: wrap; padding: 0 4px} .column {flex: 33%; max-width: 33%; padding: 0 10px} .column img {margin-top: 20px; vertical-align: middle; width: 100%}
slideshow格式:原本comics部分想做lightbox模式的,但没研究出来怎么在一个页面里放多个lightbox,最后改为单篇漫画点进去用slideshow格式。代码是这抄的,因为我一点java都没学。抄来的代码不会显示第一张图,所以在html里第一张图的<div class="mySlides fade">中间加上style="display: block"
neocities不开会员不能加音频和视频,所以sound design部分就跳去soundcloud了。主打一个绝不花钱。
Portfolio to do list:
- 加notes